
This combined with other great features of the IDE provided by other projects in the community can allow to combine those technologies to enable some even more powerful workflows, leveraging typical Eclipse IDE features like Editing some JSON, YAML, XML configuration files (supports schema)Īs Wild Web Developer easily provided more value for the most common cases than legacy technologies, we switched the Eclipse IDE for Web and JavaScript developers package to adopt it.Developing a TypeScript and/or Angular web application.Developing and debugging a JavaScript/Node.js application.Consuming the language servers listed above, it has become one of the most productive too to handle the following workflows: The simple yet working idea is to adopt such Language Servers as the fundation of the Web development stack in Eclipse IDE to Language Servers, in place of legacy and relatively hard to maintain Eclipse IDE-specific support for those languages.Īdopting those language servers is the essence of the Eclipse Wild Web Developer project.
#ECLIPSE IDE HTML CODE#
Visual Studio Code itself includes very good language servers for HTML, CSS and JSon some good language servers exist in the Eclipse ecosystem for Yaml, JavaScript, TypeScript and XML. There are a bunch of good reasons, some technical ones and some related to community priorities and organization that could explain very well this former relatively bad state but fortunately there are now newer approaches of doing development tools that allow to get rid of such issues, reducing greatly the development effort while providing a more up-to-date, productive, unified and fluent experience to end-users.Īs you may have read in some previous Eclipse newsletters, the Language Server Protocol and Debug Adapter Protocol now offers a very efficient and factorized way to implement language support in different IDEs. Well, be happy, things are changing, for the best! The move towards Language Servers and Debug Adapters for Web development in Eclipse IDE If you've used the Eclipse IDE to develop modern web applications with newer HTML, CSS, JavaScript in the past, you probably sometimes had the feeling that things could be much smoother, that Eclipse IDE was a bit late compared to other IDEs when in come to the web front-end or JavaScript backend development story. TL DR: Try the new Eclipse IDE for Web and JavaScript developers package ( from usual installer or direct download). Top it all off with the fact that the Eclipse XML parsers never seem to be 100% trustworthy themselves and the net effect may be that you're simply getting a bogus error message.The Eclipse IDE for Web and JavaScript developers strikes back On top of that, straight HTML isn't an entirely sane notation to begin with (which is why xhtml was invented). I cannot actually see anything wrong with your example, but scriptlets are also a strain on the IDE's parsers as the lexical scanner is having to pop back and forth between 2 wildly different syntax forms: HTML and Java code. J2EE is for when security, scalability and rigour are worth the extra cost. Saves time and effort all the way around. This kind of stuff works for quick-and-dirty, but J2EE is an expensive platform to set up and run, and if fast, cheap and sloppy is the driving criteria, I recommend something like PHP, instead. We've moved beyond using JSPs as though they were ASPs these days. In more practical terms, they're royal pain in the rear to debug and maintain and they make reading the template HTML harder as well.

Scriptlets infringe on the Separation of Concerns afforded under Model/View/Controller (MVC). Sorry, we don't care HOW recent the tutorial is.
#ECLIPSE IDE HTML HOW TO#
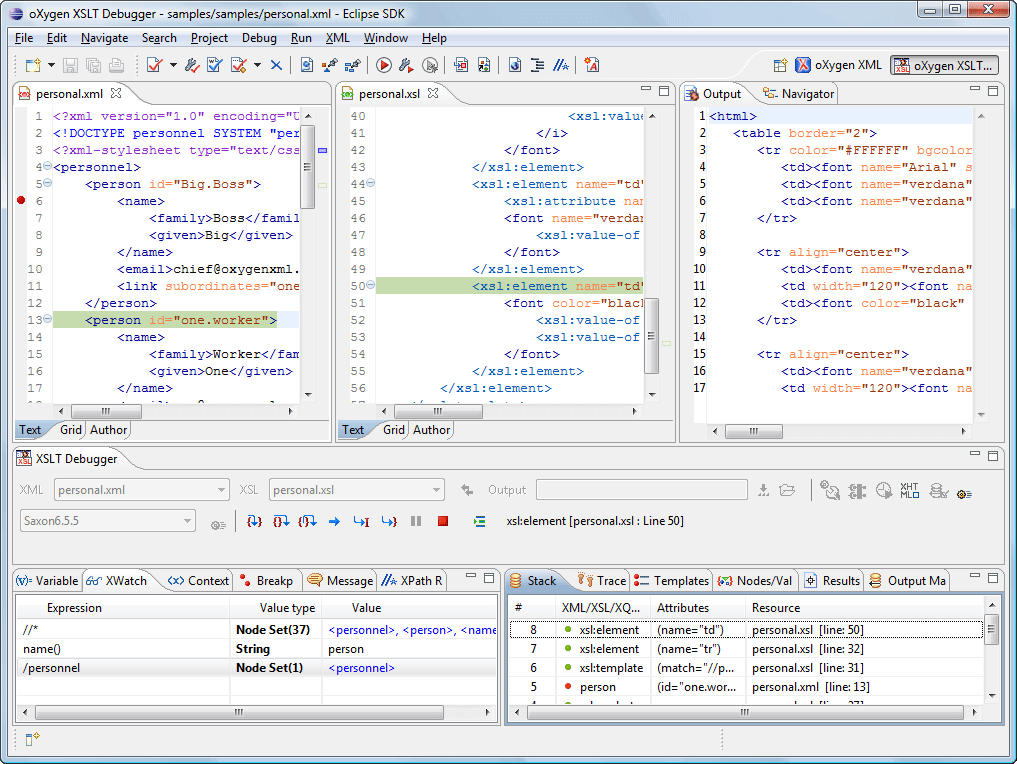
Would someone tell me why I am getting the squiggly lines and how to fix? I have closed the tags and the code runs in the browser, but there must be something wrong, right? Page and within a container with a red border. When I click the red square in the "Error" block (on the right side of the code editor), I get this explanation:

In Eclipse, there are red squiggly lines underneath this code:


 0 kommentar(er)
0 kommentar(er)
